내맘대로 살기🎉
[Javascript] 재귀함수를 이용하는 방법 본문
간략하게 두가지 방법으로만 정리해보자.
메서드를 이용한 재귀
메서드를 이용할 때는 익명함수를 사용한다. 어차피 메서드의 이름으로 그 함수를 동작시킬 수 있기 때문에 굳이 함수의 이름을 부여해줄 필요가 없다. 이런 말이 있다. "부르지도 않는데, 고양이에게 이름이 왜 지어줘 ?"(자바스크립트 닌자 비급 中). 맞는 말이다 :-) 코드로 바로 확인해보자.
메서드를 이용한 재귀함수는 이런 식으로 사용하며 된다. 어렵지 않다. 하지만, 주의해야할 점이 있다. 객체를 만들 때, 항상 염두해야할 점으로 재사용성이라고한다. phone이라는 함수를 재사용하려면 위의 ring이라는 메서드의 콘텍스트를 직접 지정해주는 것이 아니라, this로 알아서 자신의 콘텍스트를 잡게 해줘야한다.
재귀를 이용한 인라인 함수
인라인함수는 쉽게 생각한다면, 변수에 함수를 선언한다고 생각하면된다. 사용하는 방식은 위의 메서드를 이용한 방식과 같으니 바로 코드를 보자.
위의 ring메서드의 함수이름을 answer()로 주었다. return이 될 때도 answer로 값을 줘서 재사용을 할 때 참조할 수 있게 해준다. 인라인 함수를 사용할 때 주의해야할 점은, 유효범위이다. myPhone.ring은 밖에서 참조가 가능하지만, myPhone.answer은 참조가 불가능하다. 여기서 이런 의문이 들 수 있다. "fucntion A(){}라고 선언하잖아?" 예 ! 맞습니다. 최상위에서 선언을 해주었기 때문에 전역변수처럼 사용이 가능한 것입니다.
내 개인적은 의견으로는 메서드를 이용한 코드가 더 깔끔하다고 느낀다. 왜냐하면 함수의 이름을 따로 한 번 더 선언해주지 않아도 되기 때문 : )
'개발자의 길 > Javacsript' 카테고리의 다른 글
| [Javascript] 느낌표 두 개(!!)의 의미 (0) | 2017.05.19 |
|---|---|
| [Javascript] 유효범위 (0) | 2017.05.16 |
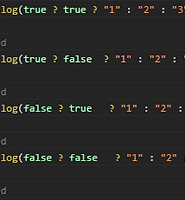
| [Javascript] A ? B ? C : D : E 라는 연산자 ? 이중삼항연산자 (2) | 2017.04.28 |
Comments